2019.11.7 15:30
私たちが関わっているインタラクションデザイン概要を、プロセスに沿ってまとめます。このプロセスとワークの内容は、長い期間にわたり私たちが実践してきたもので、この中には、一般に言われるUIやUX、サービスデザインなどの要素が含まれています。これらとの関係も後述します。
1. デザインの対象とゴール
実際実際のデザインでは、コンピュータやネットワーク技術を活用した「システムのデザイン」が中心的なデザイン対象になります。しかし私たちが見据えていることは、仕事であれ、生活であれ、学習であれ、人の活動を助けて心地よいものにしようということであり、それが私たちの目指す最終的なゴールです。
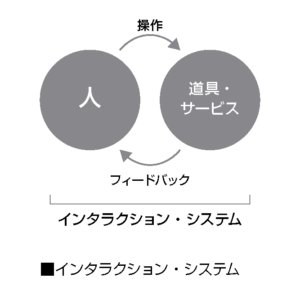
1.1 インタラクション・システム
「人の役に立つ道具」のデザインをしようとすると、どうしても道具そのものに焦点を合わせがちになります。しかし、もう少しだけ視点を引いて人と道具の関係性に注目したいと思います。人が何かしら道具を操作すれば、道具からはいろいろなフィードバックが返ってきます。そのフィードバックに対して次の操作を行い再びフィードバックを得るというのが道具を使うということです。このようなやりとりは、とくにコンピュータ関連のシステムの特徴でもありますが、プリミティブな道具でも基本的には変わりません。私たちは、この「やりとり」をインタラクションと呼びたいと思います。
人と道具が使うことを介して、全体としてのインタラクション・システムを形成しているのです。私たちは道具のデザインというより、インタラクション・システムをデザインしたいと考えます。そして、このデザインをインタラクション・デザインと呼んでいます。
これは道具というモノのデザインから、インタラクション・システムで達成されるコトのデザインへの展開とみることもできると思います。
「サービス」は、いわゆる道具のように実体のあるものではありませんが、人とのやりとり関係によって機能を果たすということから、やはり全体をインタラクション・システムと呼んでいいと思います。

1.2 デザインの対象
具体的なデザイン対象となる製品やサービスは、以下のようなものです。
- 生活を豊かにしてくれるコンシューマ分野の製品やサービス
- オフィスや工場などの仕事や専門領域の効率性や安全性、安心感を生み出すもの
- さまざまなサイズのコンピュータ、タブレット、スマートフォンなどのアプリケーションソフトウェア
- Webブラウザから利用されるWebページやWebアプリケーションシステム
- 組み込み系システム、IoT製品
デザインは、製品の姿形や色彩や手触りといったいわゆる「見栄え/スタイリング」に関する専門家、という認識が強いですし、それは一面としてあたっていると思います。しかしインタラクション・デザインという視点からは、デザイン対象の用途や使い方といった「使用性」が重要な面をになっています。私たちは、このふたつの面を分離することなく、互いに高め合うものとして融合させていくべきものと考えています。
2. デザインの流れ
大きなデザインの流れを追ってみましょう。
A 何を作るかを決める。
A1 そのために、現状がどうなっているのかを知り、その状況を分析する。A2 現状の認識を元に、何を作るかのアイデア発想を重ね適切なアイデアを選定し条件を規定する。
B どう作るのかを決める。
B1 そのシステムは、どういう内容と振る舞いを持つものなのかを検討する。B2 それはどういう表情をもって、使う人に適切に認識されるのかかを検討する。
B3 そして実際に作る。
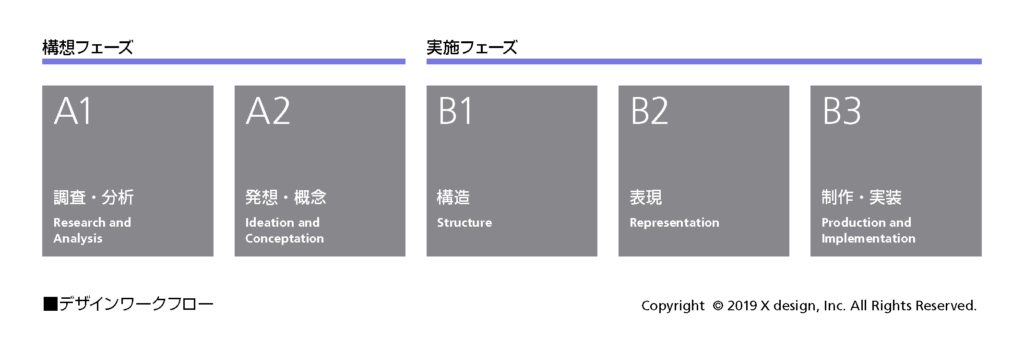
という流れですが、これを明確に規定すると、以下のようになります。
全体のデザインワークは、A. 構想フェーズと、B. 実施フェーズ という二つのフェーズからできていています。この二つのフェーズの目的は、何を作るかを決めるということと、それを実際にどう作るのかを決める、ということにあたります。まず作るものの概要/概念を決めて、その具体的な在り様/見え方や使い方といった具体的な細部を決めていこうということになります。

私たちはA. 構想フェーズからすでにクリエーティブなデザインが始まっていると考えます。
旧来の考え方でいえば、A. 構想フェーズは、「企画」の段階にあたるともいえます。商品企画という感覚からすると、たとえば冷蔵庫の企画であれば「冷蔵庫」という大きな製品ジャンルの中で、ユーザーをセグメント化し市場にどうフィットさせるかという発想になりますが、コンピュータシステムが関係すると、冷蔵庫は食品を鮮度を保って保存するだけでなく、食生活全体や家族の健康を管理し、より大きな生活を豊かにする道具群の一部という考え方もできます。
コトのデザインという見方もそういうことを表しています。この視点からの発想では、冷蔵庫はすでに「冷蔵庫」の枠を超えた新しい道具ともいえます。
また一方、コンピュータシステムの延長として「冷蔵庫」を捉えるのも一面的にすぎると思います。冷蔵庫は、私たちの身体に関わる「生活」の一部だからです。私たちは、コンピュータを使いたいのではなく、生活を豊かにしたいのです。
A1 調査/分析 :現状の客観的な調査の実施、分析、モデル化
調査は、観察/ヒアリングを中心に行う。アンケートなどの主観情報の数値化は参考程度にとどめるべき。調査結果の分析、ビジュアライズ、モデル化。ここでは客観的な分析にとどまらず、クリエーティブなモデル化にチャレンジしたい。
A2 発想/概念の構築 :アイデア発想と新規概念の構築
調査と経験を元にアイデアを創出する。アイデアとは、何かの解決案(答え)というより、視点(問題)を発見すること。数多くのアイデアの中から、新規性/有効性から実現すべき製品の概念(コンセプト)を見極める。
ここまでで、何を作るのかの概要が決まったことになります。
B 実施フェーズ :「どう作るかを決める」
B. 実施フェーズは、美しさや見栄えといったスタイルにかかわるデザインを検討していきます。ただしこれは単に感性的な美感に訴えるものを作るということではありません。大きな目的は、わかりやすさや使いやすさを高めていくことで、そのために、美しさは一つの有効な属性と考えています。「美しいけれど使いにくい」ということは、本当の美しさとは私たちは考えません。使うことを通した人との関係のことを、インタラクションと呼び、これをデザインの目的にしたいと私たちは考えます。
B1 構造 :扱う情報の構造化、操作構造の構築
制作するシステムの構造をデザインする。
構造には「情報」の構造と「操作」の構造とがあるが、これらは互いに関係し合う。
情報構造は、ワイヤーフレームによって規定するが、システムで扱うコンテンツ情報と、操作のためのナビゲーション情報とが混在する。
操作構造は、操作フロー図によって規定する。
構造に関して、多くの要素の関係が一貫したルールのもとに構築されていることが重要である。
B2 表現 :表現アイデアの探索、決定、精緻化
主に視覚的な表現が主体になる。情報レイアウト、色彩、タイポグラフィ、グラフィックス、イラストレーションなど、表現の方向性をアイデアにより探索し、決定後詳細表現の精緻化を図る。
表現に関しては、感性的な側面が大きな割合をしめるが、やはり一貫した表現ルールを念頭におくべきである。それによってトータルなデザインのレベルが担保される。
IoTなどハードウェア製品が関係するときは、従来のプロダクトデザインと並行するが、ここで述べたソフトウェア構造や表現との整合性をよく考慮すべきである。
B3 制作/実装 :最終的なシステムの構築
ソフトウェアに関しては、各種デザインパーツなどデザイン制作およびプログラミング実装を行う。
またプログラミング全般に関して、操作構造、表現のデザインを含めて、プロトタイピングを随時行い、デザイナー自身やステークホルダーが確認をすることは、大規模システムや複雑なシステム、新規性の高いシステムでは特に有効である。
(詳細へつづく)
191106
